HJSFXYXB9弹性盒模型机制研究及应用赵韬1,刘美霞1,何志永2*(1.汉江师范学院,湖北十堰442000;2.天津科技大学人工智能学院,天津300222)[摘要]传统的页面布局可以通过设置元素的float、position属性来完成,当页面需要适应不同的屏幕大小以及设备类型时,弹性盒模型提供了一种有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间,确保元素拥有恰当的行为.研究弹性盒模型渲染页面的机制,分析利用标准盒模型和弹性盒模型实现页面自适应布局的方法.[关键词]弹性盒模型;自适应布局;页面设计[doi]10.19575/j.cnki.cn42-1892/g4.2022.06.003[中图分类号]TP393.092[文献标识码]A[文章编号]2096—3734(2022)06—0009—031创建弹性盒子当一个元素的display[1]属性值为flex或者inline-flex时,该元素被称为弹性容器(flexcontainer),display属性值为flex的弹性容器具有块元素的特征,display属性值为inline-flex的弹性容器具有行内元素的特征.其所有子元素将被自动转换成弹性项目(flexitem),同时float、clear、vertical-align属性会失效,所有项目可以按照弹性盒模型的规则进行布局.
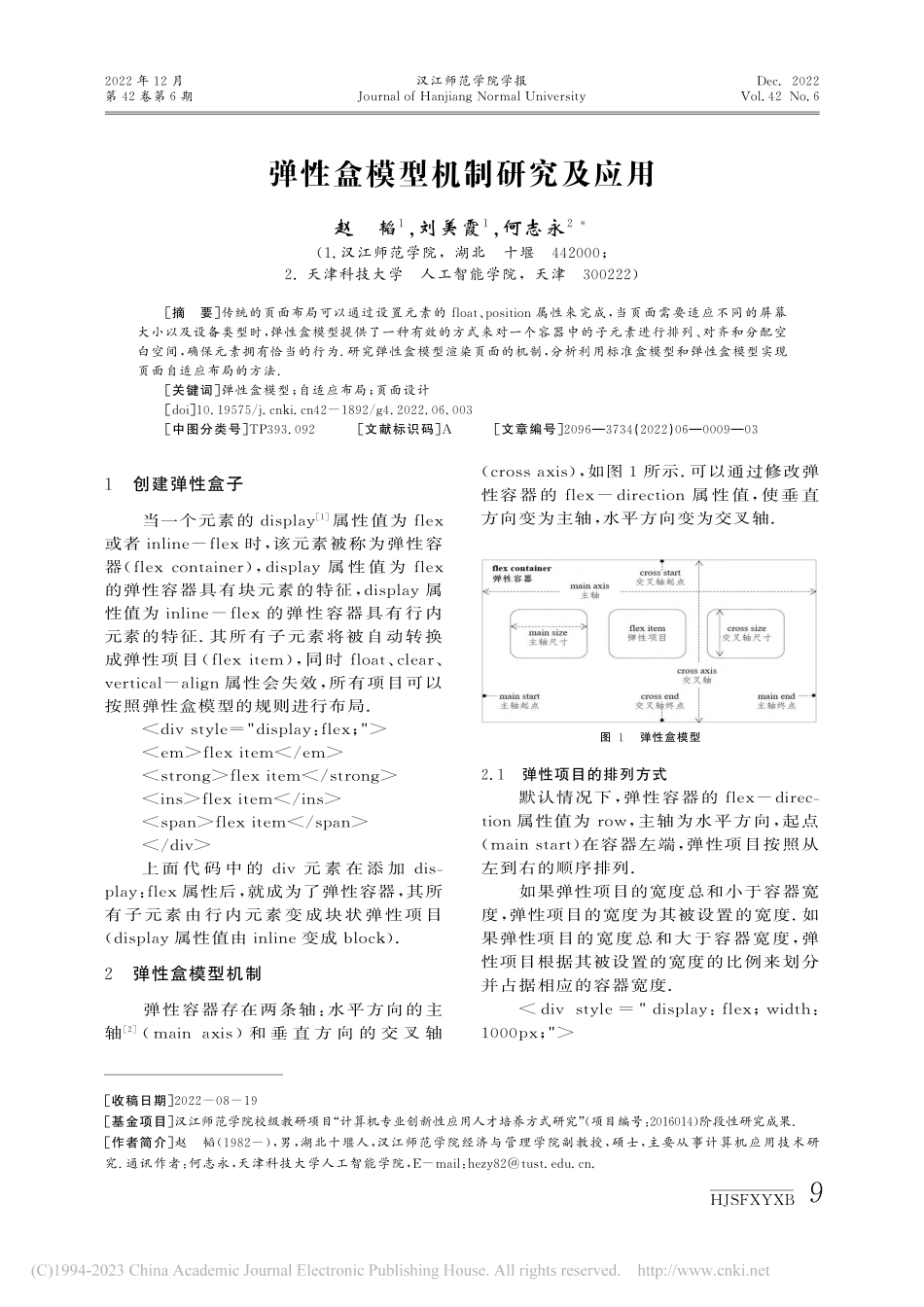
flexitemflexitemflexitemflexitem上面代码中的div元素在添加dis-play:flex属性后,就成为了弹性容器,其所有子元素由行内元素变成块状弹性项目(display属性值由inline变成block).2弹性盒模型机制弹性容器存在两条轴:水平方向的主轴[2](mainaxis)和垂直方向的交叉轴(crossaxis),如图1所示.可以通过修改弹性容器的flex-direction属性值,使垂直方向变为主轴,水平方向变为交叉轴.图1弹性盒模型2.1弹性项目的排列方式默认情况下,弹性容器的flex-direc-tion属性值为row,主轴为水平方向,起点(mainstart)在容器左端,弹性项目按照从左到右的顺序排列.如果弹性项目的宽度总和小于容器宽度,弹性项目的宽度为其被设置的宽度.如果弹性项目的宽度总和大于容器宽度,弹性项目根据其被设置的宽度的比例来划分并占据相应的容器宽度.
2022年12月汉江师范学院学报Dec.2022第42卷第6期JournalofHanjiangNormalUniversityVol.42No.6[收稿日期]2022-08-19[基金项目]汉江师范学院校级教研项目“计算机专业创新性应用人才培养方式研究”(项目编号:2016014)阶段性研究成果.[作者简介]赵韬(1982-),男,湖北十堰人,汉江师范学院经济与管理学院副教授,硕士,主要从事计算机应用技...